Alle Übertragungen eines angemeldeten Benutzer anzeigen
Dieses Feature ist Teil der Visforms Subscription und in der freien Visforms Version nicht enthalten..
Die Visforms Subscription fügt Ihrer Visforms Installation einen neuen Menüeintragstyp hinzu - den Typ "Meine Übertragungen". Mit Hilfe dieses Menüeintragstyps können Sie alle Daten, die von einem angemeldeten Benutzer für alle Visforms Formulare auf Ihrer Webseite übertragen wurden, in einer gemeinsamen Liste anzeigen.
Insbesondere wenn Sie Visforms verwenden um eine eigene kleine Webapplication zu erstellen, in der Benutzer übermittelte Daten kontinuierlich weiterbearbeiten und bei denen mehrere Formulare systematisch zusammengehören, ist dieses Feature sehr interessant.
Die Sicht "Meine Übertragungen" ist eine Art, wie Sie Formulardaten im Frontend anzeigen können. Für ein besseres Verständnis dieses Themenbereichs empfehlen wir, dass Sie sich mit Beitrag Formulardaten im Frontend anzeigen - Überblick vertraut machen.
Meine Übertragungen anzeigen
- Legen Sie im gewünschten Menü einen neuen Menüeintrag an.
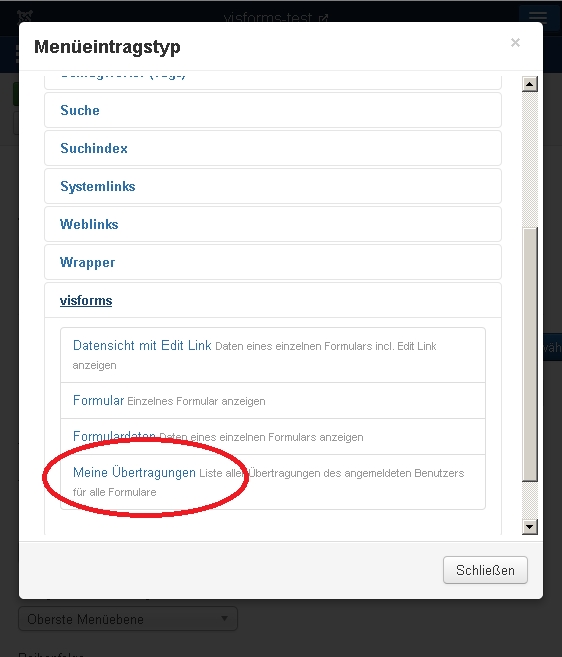
- Wählen Sie als Menüeintragstyp den Typ "Meine Übertragungen" aus
![Menu Typ Meine Übertragungen]()
- Setzen Sie alle Standardmenüparameter wie Titel, Alias, Zugriffsebene, Sparche etc. wie gewohnt und speichern Sie den Menüeintrag.
Anschließend sollten Sie, wenn Sie als angemeldeter Benutzer im Frontend auf dieses neu angelegte Menü aufrufen, bereits eine Liste Ihrer Übertragungen sehen, auch wenn diese vielleicht etwas schlichter aussieht als in der Abbildung der Beispielansicht weiter untern.
Datensatzauswahl feinjustieren
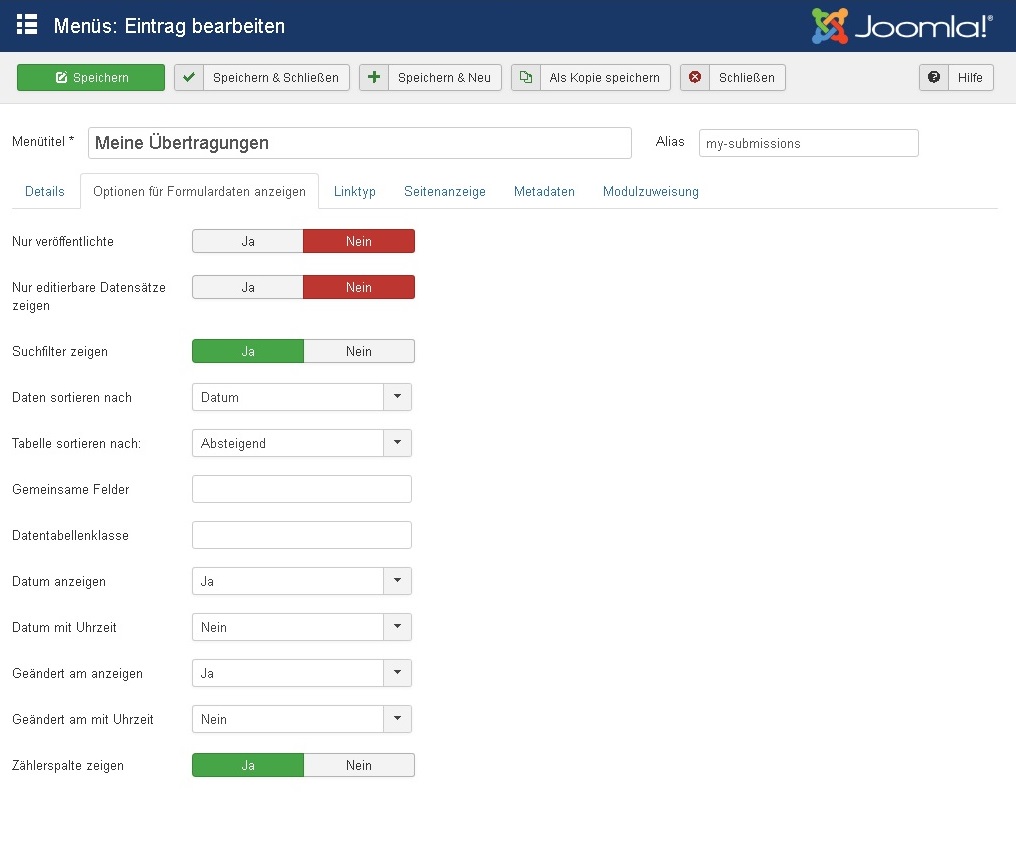
Sie können die Auswahl der Datensätze, die angezeigt werden, mit Hilfe von Menüparametern noch "justieren." Dies geschieht unter dem Reiter "Optionen für die Formulardatenanzeige" in der Konfiguration des Menüeintrags.
![Menüparameter für Meine Übertragungen]()
Nur veröffentlichte
Dieser Parameter tut genau das, was sein Name besagt. Ist er auf "ja" gestellt, dann werden nur die veröffentlichten Datensätze des angemeldeten Benutzers angezeigt. Steht er auf "nein", dann kann der Benutzer sowohl seinen veröffentlichen als auch seine nicht veröffentlichten Datensätze sehe.
Nur editierbare Datensätze zeigen
Welche Datensätze ein Benutzer editieren darf und welche nicht hängt von den Rechten der Benutzergruppe(n) zu denen dieser Benutzer gehört ab. Deshalb kann sich die Einstellung "ja" dieses Parameters für unterschiedliche Benutzer unterschiedlich auswirken.
Hat ein Benutzer, der seine eigenen Daten bearbeiten darf, auch das Recht den Datenstatus zu verändern (kann er also Datensätze veröffentlichen und verstecken), so werden im sowohl veröffentlichte als auch unveröffentlichte Datensätze angezeigt (es sei den der Parameter "Nur veröffentlichte" steht auf "ja"). Hat er dagegen nicht das Recht den Datenstatus zu ändern, so werden im nur veröffentlichte Datensätze angezeigt. Darf ein Benutzer dagegen seine eigenen Daten nicht bearbeiten, dann bekommt er in diesem Fall gar keine Datensätze angezeigt.
Layout der Liste anpassen
Aus sich selbst heraus haben unterschiedliche visforms Formulare nichts miteinander zu tun. Jedes Formular hat eigenen Felder und kann völlig unabhängig von allen anderen Formularen erstellt und konfiguriert werden. Deshalb werden in der Liste aller Übertragungen aller Formulare eines Benuzters erst einmal nur folgende Spalten angezeigt. (Siehe auch Beispielabbildung weiter unten).
- Spalte in der ein Link zur Editieren-Ansicht des Datensatzes gezeigt wird. Der Link wird natürlich nur angezeigt wenn der Benutzer den Datensatz im Frontend bearbeiten darf.
- Spalte mit Statusinformation zum Datensatz (veröffentlicht/nicht veröffentlicht). Diese Spalte wird nur angezeigt, wenn die Option "Nur veröffentlichte" auf "nein" steht. Darf ein Benutzer den Status des Datensatzes ändern, so ist dies in dieser Spalte möglich.
- Formulartitel
Gemeinsame Felder
Ein typischer Anwendungsfall einer kleinen Webapplication, die mit Hilfe von Visforms erstellt wird, ist, dass ein angemeldeter Benutzer ein Set von Formularen mehrfach ausfüllen kann. Das Set von Formularen behandelt einen konkreten Anwendungsfall. Ein solcher Anwendungsfall ist meist durch einen eindeutigen Wert, z.B. ein Aktenzeichen, gekennzeichnet, der in allen Formularen des Sets abgefragt wird. Allein mit den Standardspalten ist es in der Liste der eigenen Übertragungen erst einmal nicht möglich zu erkennen, welcher Datensatz zu welchem Anwendungsfall gehört.
Der Menüeintrag vom Typ "Meine Übertragungen" bietet Ihnen deshalb die Möglichkeit weitere "Gemeinsame Felder" zu benennen, die in der Liste mit angezeigt werden sollen. Sie müssen diese gemeinsamen Felder zuerst im Formular anlegen. "Gemeinsame Felder" sind Felder die denselben Namen und Feldtyp haben, also z.B. ein Feld mit dem Namen "aktenzeichen" vom Typ "Text", das in allen Formularen vorhanden ist.
Geben Sie nun einfach den Feldnamen des gemeinsamen Feldes in der Menü-Konfiguration in der Option "Gemeinsame Felder" ein. Mehrere gemeinsame Felder müssen in der Option kommasepariert eingegeben werden. (In der Beispielabbildung ist "select" das gemeinsam Feld).
Suchfilter zeigen
Mit Hilfe dieser Option können Sie oberhalb der Liste Suchfilter einblenden.
Datentabellenklasse
Sie können diese Option verwenden, um der Liste (die technisch gesehen eine HTML-Tabelle ist), ein eigenes class-Attribut hinzuzufügen (z.B. die Bootstrap-Klassen "table table-striped table-condensed"), so dass Sie die Tabelle dann mit CSS gestylt werden kann.
Datum anzeigen
Sie können in der Liste eine zusätzliche Spalte mit dem Datum, an dem der Datensatz erstmalig angelegt wurde (Erstübertragung des Formulars), einblenden. Wenn Sie diese Option auf "ja" setzen, können Sie anschließend noch entscheiden ob das Datum mit oder ohne Uhrzeit angezeigt werden soll.
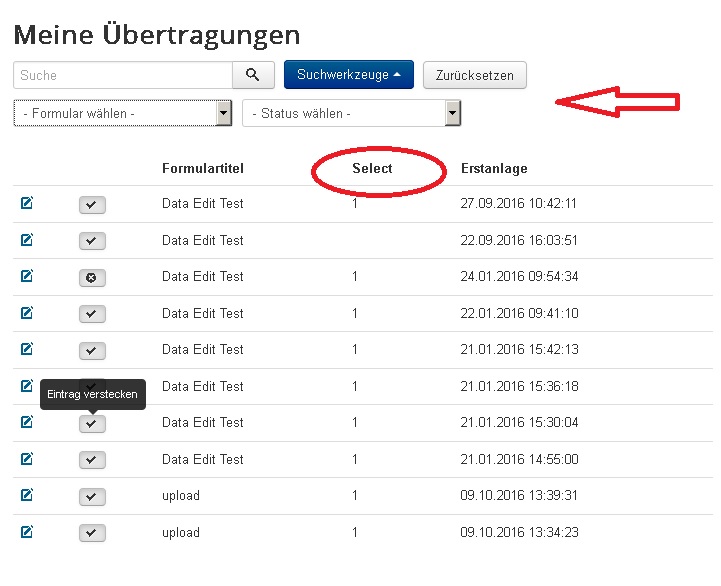
Beispielansicht "Meine Übertragungen" im Frontend
![Frontendansicht]()
Einstellungen für maximale Datensicherheit
Visforms legt großen Wert auf Sicherheit und den Schutz der übertragenen Formulardaten. Werden Formulardaten im Frontend mittels eines Menüeintrags vom Typ "Visforms Formulardaten" oder mit Hilfe des "Content Plugins Data View" zur Ansicht gebracht, so müssen Sie deshalb in der Formularkonfiguration einstellen, dass die Datenanzeige im Frontend erlaubt ist. Auch das Layout der Datenansichten wird in diesem Fall in der Formular- und in der Feldkonfiguration festgelegt. Hintergrund hierfür ist, dass es aufgrund der Art und Weise wie Joomla! aufgebaut ist, möglich ist Seiten/Informationen direkt aufzurufen, wenn man die passende Url kennt und direkt in den Browser eingibt.
Im Gegensatz hierzu ist es für die Anzeige von "Meine Übertragungen" nicht nötig, dass Sie die Datenanzeige im Frontend in der Formularkonfiguration erlauben. So wird sichergestellt, dass Sie geziehlt die Ansicht aller eigenen Übertragungen erlauben können, ohne dass irgend jemand sonst übermittelte Daten über eine direkte Url sehen kann. Ein Aufruf der Seite "Meine Übertragungen über eine direkte Url (option=com_visforms&view=mysubmissions) ist nur möglich, wenn Sie einen Menüeintrag vom Typ "Meine Übertragungen" angelegt haben. Sie müssen also immer einen solchen Menüeitrag anlegen, wenn Sie Benutzern Ihrer Webseite erlauben wollen, eine Liste aller eigenen Übertragungen anzusehen.
Ist ein Menüeintrag vom Typ "Meine Übertragungen" vorhanden, so ist der Aufruf der Seite über eine direkte Url möglich. Wird die Seite über eine direkte Url aufgerufen und verweist diese Url nicht direkt auf den Menüeintrag vom Typ "Meine Übertragungen" (d.h. die Url hat entweder keinen Parameter Itemid oder der Parameter Itemid verweist auf einen Menüeintrag der nicht vom Typ "Meine Übertragungen" ist), dann wird bei der Datensatzauswahl immer automatisch so vorgegangen, als wären alle Menüparameter auf ihre strengsten Einstellungen gesetzt (also nur veröffentliche Anzeigen = ja, Nur editierbare Datensätze zeigen = ja,...), so dass selbst ein angemeldeter Benutzer nur etwas sieht, wenn er seine eigenen Daten bearbeiten darf und dann nur die eigenen Datensätze, die veröffentlicht sind.
Wird die Seite "Meine Übertragungen" dagegen regulär über den entsprechenden Menüeintrag aufgerufen, dann sieht die Seite so aus, wie Sie es mit Hilfe der Menüparamenter konfiguriert haben.
Zur Beitragsliste
Passende Subscription finden
![]()